codepip.com/games/grid-garden
Preview meta tags from the codepip.com website.
Linked Hostnames
10- 25 links tocodepip.com
- 2 links towww.linkedin.com
- 1 link tobsky.app
- 1 link tofacebook.com
- 1 link toinstagram.com
- 1 link totwitter.com
- 1 link towww.facebook.com
- 1 link towww.tiktok.com
Thumbnail

Search Engine Appearance
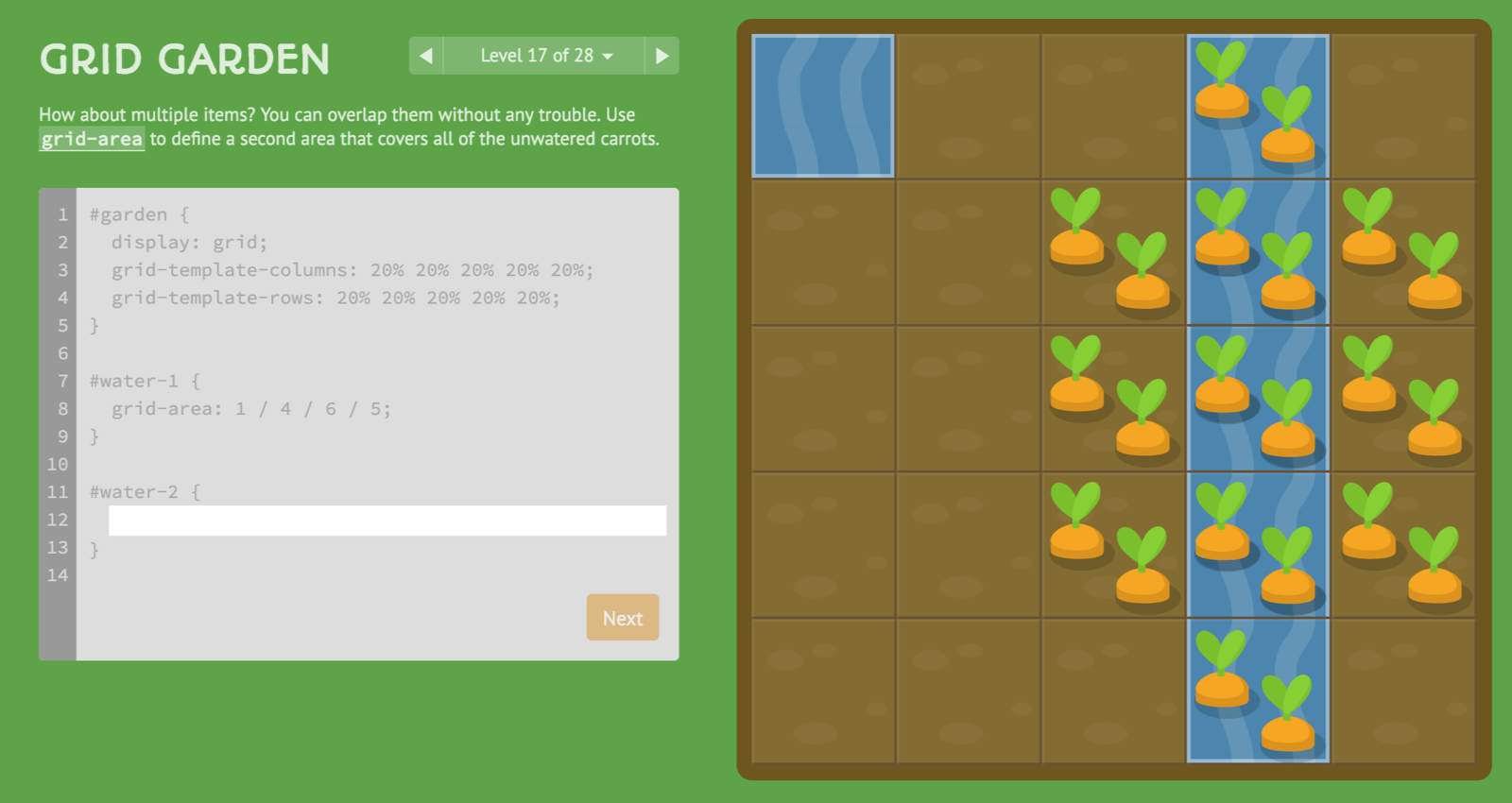
Grid Garden - A game for learning CSS grid
How well can you tend to your carrot garden using CSS grid? In this game, you must water your carrot crops and poison the weeds by mastering CSS grid, a powerful new module that makes 2-dimensional grid layouts a piece of cake. With it you can define columns, rows, and grid template areas. Learning Objectives Introduce the fundamentals of using…
Bing
Grid Garden - A game for learning CSS grid
How well can you tend to your carrot garden using CSS grid? In this game, you must water your carrot crops and poison the weeds by mastering CSS grid, a powerful new module that makes 2-dimensional grid layouts a piece of cake. With it you can define columns, rows, and grid template areas. Learning Objectives Introduce the fundamentals of using…
DuckDuckGo
Grid Garden - A game for learning CSS grid
How well can you tend to your carrot garden using CSS grid? In this game, you must water your carrot crops and poison the weeds by mastering CSS grid, a powerful new module that makes 2-dimensional grid layouts a piece of cake. With it you can define columns, rows, and grid template areas. Learning Objectives Introduce the fundamentals of using…
General Meta Tags
7- titleGrid Garden - A game for learning CSS grid | Codepip
- titleGrid Garden | Codepip
- viewportwidth=device-width, initial-scale=1
- charsetUTF-8
- viewportwidth=device-width, initial-scale=1
Open Graph Meta Tags
6- og:site_nameCodepip
- og:urlhttps://codepip.com/games/grid-garden/
- og:typewebsite
- og:titleGrid Garden - A game for learning CSS grid
- og:descriptionHow well can you tend to your carrot garden using CSS grid? In this game, you must water your carrot crops and poison the weeds by mastering CSS grid, a powerful new module that makes 2-dimensional grid layouts a piece of cake. With it you can define columns, rows, and grid template areas. Learning Objectives Introduce the fundamentals of using…
Twitter Meta Tags
6- twitter:cardsummary
- twitter:site@playcodepip
- twitter:urlhttps://codepip.com/games/grid-garden/
- twitter:titleGrid Garden - A game for learning CSS grid
- twitter:descriptionHow well can you tend to your carrot garden using CSS grid? In this game, you must water your carrot crops and poison the weeds by mastering CSS grid, a powerful new module that makes 2-dimensional grid layouts a piece of cake. With it you can define columns, rows, and grid template areas. Learning Objectives Introduce the fundamentals of using…
Link Tags
14- EditURIhttps://codepip.com/xmlrpc.php?rsd
- alternatehttps://codepip.com/feed/
- alternatehttps://codepip.com/wp-json/oembed/1.0/embed?url=https%3A%2F%2Fcodepip.com%2Fgames%2Fgrid-garden%2F
- alternatehttps://codepip.com/wp-json/oembed/1.0/embed?url=https%3A%2F%2Fcodepip.com%2Fgames%2Fgrid-garden%2F&format=xml
- canonicalhttps://codepip.com/games/grid-garden/
Links
35- https://bsky.app/profile/codepip.com
- https://codepip.com
- https://codepip.com/about
- https://codepip.com/blog
- https://codepip.com/blog/dive-into-css-anchor-positioning-with-our-free-game-anchoreum