browserstack.com/accessibility-design-toolkit
Preview meta tags from the browserstack.com website.
Linked Hostnames
11- 76 links tobrowserstack.com
- 2 links towww.browserstack.com
- 1 link tonightwatchjs.org
- 1 link torequestly.com
- 1 link tostatus.browserstack.com
- 1 link totwitter.com
- 1 link towww.facebook.com
- 1 link towww.figma.com
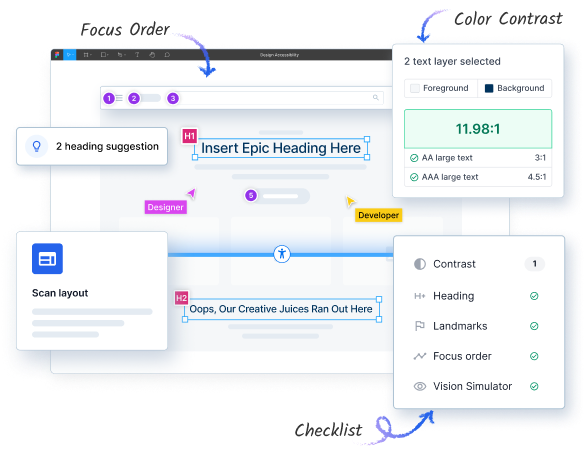
Thumbnail

Search Engine Appearance
https://browserstack.com/accessibility-design-toolkit
Design Accessibility Testing made easy | BrowserStack
Spot and fix accessibility issues in your Figma workflow using our dedicated plugin' to say 'Spot and fix accessibility issues in your design workflow using our Figma plugin.
Bing
Design Accessibility Testing made easy | BrowserStack
https://browserstack.com/accessibility-design-toolkit
Spot and fix accessibility issues in your Figma workflow using our dedicated plugin' to say 'Spot and fix accessibility issues in your design workflow using our Figma plugin.
DuckDuckGo
Design Accessibility Testing made easy | BrowserStack
Spot and fix accessibility issues in your Figma workflow using our dedicated plugin' to say 'Spot and fix accessibility issues in your design workflow using our Figma plugin.
General Meta Tags
21- titleDesign Accessibility Testing made easy | BrowserStack
- titleBrowserStack Twitter Account
- titleBrowserStack FaceBook Account
- titleBrowserStack LinkedIn Account
- titleBrowserStack Youtube Channel
Open Graph Meta Tags
10og:locale
en_US- og:typearticle
- og:titleDesign Accessibility Testing made easy | BrowserStack
- og:descriptionSpot and fix accessibility issues in your Figma workflow using our dedicated plugin' to say 'Spot and fix accessibility issues in your design workflow using our Figma plugin.
- og:urlhttps://browserstack.wpengine.com/accessibility-design-toolkit/
Twitter Meta Tags
5- twitter:cardsummary_large_image
- twitter:titleDesign Accessibility Testing made easy | BrowserStack
- twitter:descriptionSpot and fix accessibility issues in your Figma workflow using our dedicated plugin' to say 'Spot and fix accessibility issues in your design workflow using our Figma plugin.
- twitter:imagehttps://browserstack.wpenginepowered.com/wp-content/uploads/2024/12/Bring-accessibility-testing-into-your-design-workflow-2.png
- twitter:site@browserstack
Link Tags
15- apple-touch-iconhttps://browserstack.wpenginepowered.com/wp-content/themes/browserstack/img/favicons/apple-touch-icon.png
- apple-touch-icon-precomposedhttps://browserstack.wpenginepowered.com/wp-content/themes/browserstack/img/favicons/apple-touch-icon-precomposed.png
- preloadhttps://browserstack.wpenginepowered.com/wp-content/themes/browserstack/fonts/source-sans-pro-v21-latin-900.woff2
- preloadhttps://browserstack.wpenginepowered.com/wp-content/themes/browserstack/fonts/source-sans-pro-v21-latin-700.woff2
- preloadhttps://browserstack.wpenginepowered.com/wp-content/themes/browserstack/fonts/source-sans-pro-v21-latin-600.woff2
Links
87- https://browserstack.com
- https://browserstack.com/accessibility-testing
- https://browserstack.com/accessibility-testing/features/automated-tests
- https://browserstack.com/android-testing
- https://browserstack.com/app-accessibility-testing